请注意,本文编写于 1303 天前,最后修改于 670 天前,其中某些信息可能已经过时。
LeanCloud设置(数据库)
详情请看文档
注册LeanCloud国际版
创建应用
Vercel 部署 (服务端)
详情请看文档
注册Vercel
创建Vercel项目初始化仓库并部署
配置环境变量并部署
注意事项
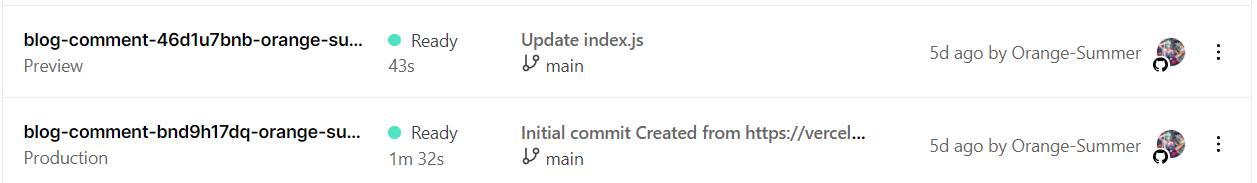
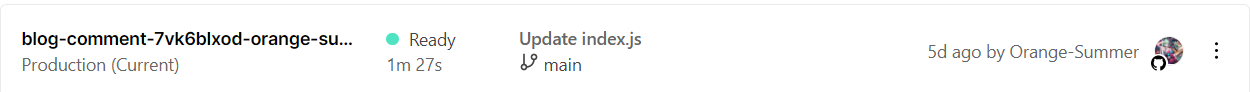
修改代码以后Vercel会自动部署但只有如下图标注current才代表是当前生产环境
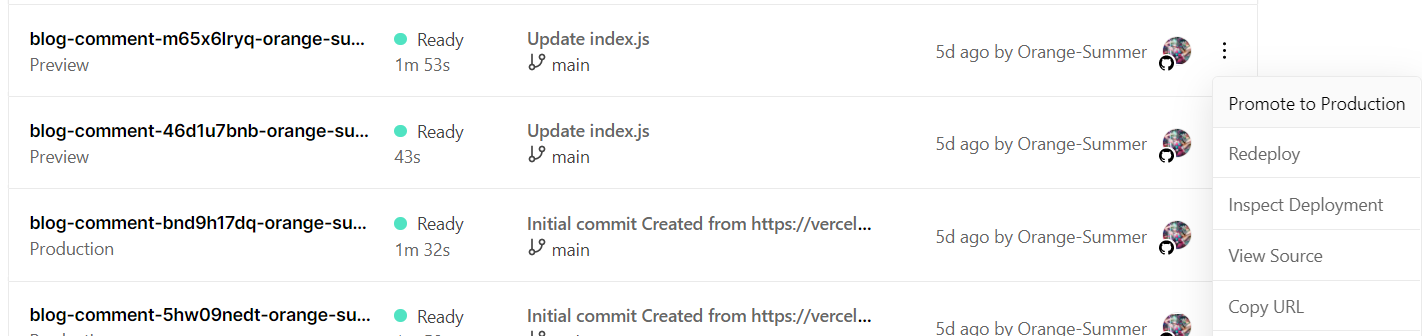
如果需要将某一个部署应用为当前生产环境,需要选择下图的promote to production而不是redeploy
HTML 引入 (客户端)
修改
themes\Sakura\_config.yml
将valine的enable值修改为false
添加代码,服务端地址设成Vercel部署完产生的地址,具体各参数请查看文档waline: enable: true serverURL: #服务端地址 visitor: false #统计阅读量 comment_count: true #统计评论数 avatar: mp # Gravatar style : mp/identicon/monsterid/wavatar/retro/hide guest_info: nick #,mail,link # custom comment header pageSize: 10 placeholder: 祝开开心心! # Comment Box placeholder requiredFields: [ 'nick','mail' ] #设置必填项 background: https://gitee.com/cungudafa/source/raw/master/img/gif/Sitich/Sitich2.gif #输入框提示动画在
themes/Sakura/layout/_partial目录comment.ejs文件中添加代码如下, 具体各参数请查看文档<% if (theme.waline.enable && post.comments) { %> <script src="//cdn.jsdelivr.net/npm/@waline/client"></script> <div id="waline"></div> <style> #waline textarea { box-sizing: border-box; background: url("<%- url_for(theme.waline.background) %>") 100% 100% no-repeat; } </style> <script> Waline({ el: '#waline', serverURL: '<%- theme.waline.serverURL %>', pageSize: '<%- theme.waline.pageSize %>', lang: '<% if (config.language == "zh-cn") { %>zh-CN<% } else { %>en<% } %>', requiredFields: ['nick','mail'], //设置必填项 placeholder: '<%= theme.waline.placeholder %>', visitor: '<%- theme.waline.visitor %>', emoji: [ 'https://cdn.jsdelivr.net/gh/walinejs/emojis@1.0.0/tieba', 'https://cdn.jsdelivr.net/gh/walinejs/emojis@1.0.0/bilibili', 'https://cdn.jsdelivr.net/gh/walinejs/emojis@1.0.0/weibo', ], avatar: '<%- theme.waline.avatar %>', dark: 'auto', }); </script> <% } %>
评论管理 (管理端)
- 部署完成后,请访问
<serverURL>/ui/register进行注册。首个注册的人会被设定成管理员 - 管理员登陆后,即可看到评论管理界面。在这里可以修改、标记或删除评论
- 用户也通过评论框注册账号,登陆后会跳转到自己的档案页
评论邮件通知
其它微信、QQ、Telegram通知请查看Waline文档
- Vercel项目中添加新环境变量(修改环境变量以后记得重新部署)
自定义回复邮件标题和内容
MAIL_SUBJECT、MAIL_TEMPLATE、MAIL_SUBJECT_ADMIN、MAIL_TEMPLATE_ADMIN四个环境变量是用来自定义回复邮件标题和内容的。不过一般而言,邮件回复的时候,标题和内容都不是固定的。比如说 A 回复了某条评论,系统发送邮件通知评论作者 B 的时候,标题最好含有 B 的名字。内容也应该含有 A 对 B 的什么评论作出了什么评论。这些内容会随着评论作者和评论内容的不同进行改变,所以不能直接简单的设置成固定的内容,需要设定一个回复模板。
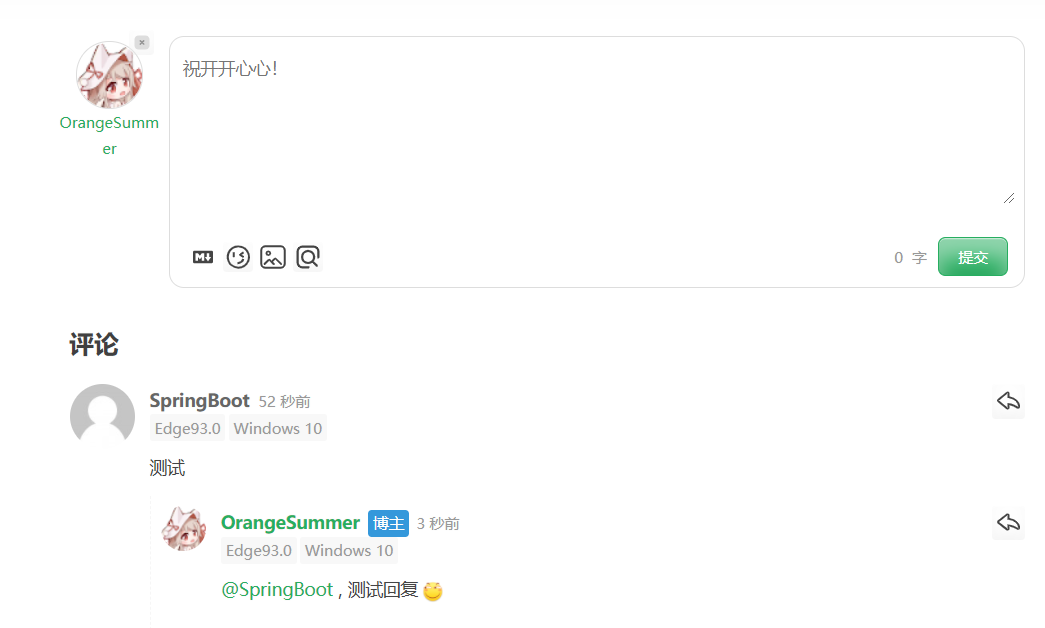
找到 GitHub 上自动创建的和Vercel项目同名的私人仓库,仓库中有一个名为index.js的文件,修改代码为以下const Application = require('@waline/vercel'); module.exports = Application({ mailSubject: '{{parent.nick}},您在博客「{{site.name}}」上的评论收到了回复', mailTemplate: ` <div style="border-top:2px solid #12ADDB;box-shadow:0 1px 3px #AAAAAA;line-height:180%;padding:0 15px 12px;margin:50px auto;font-size:12px;"> <h2 style="border-bottom:1px solid #DDD;font-size:14px;font-weight:normal;padding:13px 0 10px 8px;"> 您在博客<a style="text-decoration:none;color: #12ADDB;" href="{{site.url}}" target="_blank">{{site.name}}</a>上的评论有了新的回复 </h2> <div style="padding:0 12px 0 12px;margin-top:18px"> <p>{{parent.nick}},您曾发表评论:</p> <div style="background-color: #f5f5f5;padding: 10px 15px;margin:18px 0;word-wrap:break-word;">{{parent.comment | safe}}</div> <p><strong>{{self.nick}}</strong> 回复说:</p> <div style="background-color: #f5f5f5;padding: 10px 15px;margin:18px 0;word-wrap:break-word;">{{self.comment | safe}}</div> <p>您可以点击<a style="text-decoration:none; color:#12addb" href="{{site.postUrl}}" target="_blank">前往原文查看完整的回复內容</a>,欢迎再次光临<a style="text-decoration:none; color:#12addb" href="{{site.url}}" target="_blank">{{site.name}}</a>。</p> <br/> </div> <div style="border-top:1px solid #DDD; padding:13px 0 0 8px;"> 该邮件为系统自动发送的邮件,请勿直接回复。 </div> <br/> </div>`, mailSubjectAdmin: '您的博客「{{site.name}}」收到了新评论', mailTemplateAdmin: ` <div style="border-top:2px solid #12ADDB;box-shadow:0 1px 3px #AAAAAA;line-height:180%;padding:0 15px 12px;margin:50px auto;font-size:12px;"> <h2 style="border-bottom:1px solid #DDD;font-size:14px;font-weight:normal;padding:13px 0 10px 8px;"> 有人在<a style="text-decoration:none;color: #12ADDB;" href="{{site.url}}" target="_blank">{{site.name}}</a>发表了新的评论 </h2> <div style="padding:0 12px 0 12px;margin-top:18px"> <p><strong>{{self.nick}}</strong> 评论说:</p> <div style="background-color: #f5f5f5;padding: 10px 15px;margin:18px 0;word-wrap:break-word;">{{self.comment | safe}}</div> <p>您可以点击<a style="text-decoration:none; color:#12addb" href="{{site.postUrl}}" target="_blank">前往原文查看完整的评论内容。</a></p> <br/> </div> <div style="border-top:1px solid #DDD; padding:13px 0 0 8px;"> 该邮件为系统自动发送的邮件,请勿直接回复。 </div> <br/> </div>` });效果如图: